FrontPage
情報表現基礎2 †
Arduino Nanoの準備 †
Arduino Nanoは極小のArduinoです。機能はAruidnoUNOに比べて限られていますが今回のように照明器具に組み込むマイコンには向いています。
Arduino IDEのインストール †
- 下記よりArduino IDE(Windows Installer版)をダウンロードする。
https://www.arduino.cc/en/Main/Software
- ダウンロード完了後、インストーラーの指示に従ってインストールする。(古いバージョンのIDEがある場合アンインストールを聞かれるのでその通りに従う。)
- IDEを起動する。
- USBケーブルを用いてArduinoNano?を接続する。
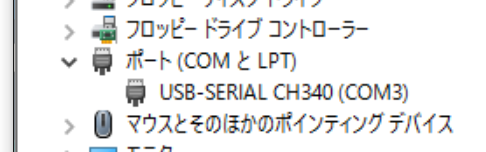
- デバイスマネージャーを開いてポートにCH340(COM3)が出ていればOK。出ていなければつながった状態でドライバーの削除をしたのちに、いったん取り外し再度接続するとドライバーのインストールが始まるのでその指示に従う。

注意1。このArduinoNano?は純正ではなく互換機でシリアルチップは安価なものが使われています。そのためドライバーは純正のものと違うのでWindows以外の人は注意してください。参考:http://www.dorapro.co.jp/engineerblog/?p=720
注意2。書き込みができない場合はほかのUSBポートに差し替えるとうまくいくようです。
ArduinoNano?のチュートリアル †
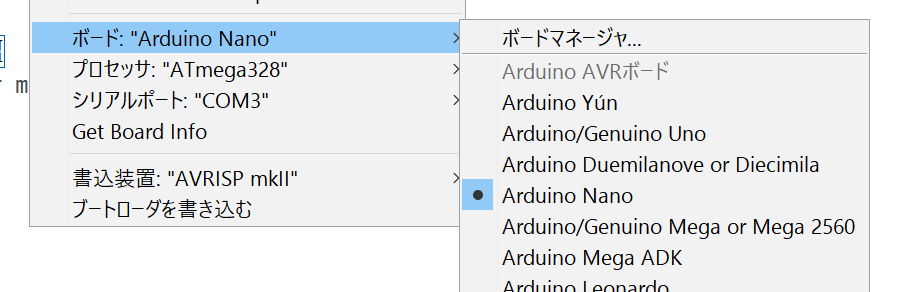
- IDEのツールを以下のように設定する。

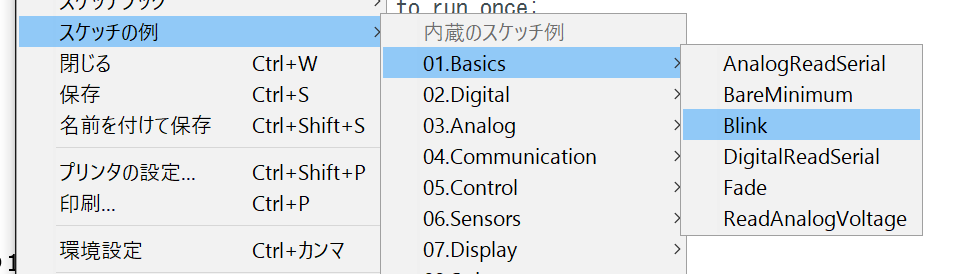
- Blink!を読んでArduinoNano?本体のLEDを点灯させる。delay(1000)の数字を100変えて変化をさせてみてください。値の単位はミリ秒です。うまくいくと赤いLEDが1/10秒おきに点滅します。

注意。日本語には対応していません。ディレクトリが日本語だと上手く動きません。
LEDの点灯(オームの法則) †
まずはマイコンを経由しないで直接電源とLEDをつなげて光らせます。下記の通り赤緑青白のLEDをそれぞれつなげてみてください。
- 問題:電圧が同じ場合、(LEDの元々の明るさ性能を無視すれば)光の強さは電流の多さによって決まります。では、一番明るく(電流が多く流れている)LEDは何色でしょう?
- 電源電圧5V,抵抗100Ωの場合、赤色LED順電圧:2.2V,緑色LED順電圧:3.2V,青色LED順電圧:3.2V,白色LED順電圧:3.3V

画像はクリックすると拡大できます。
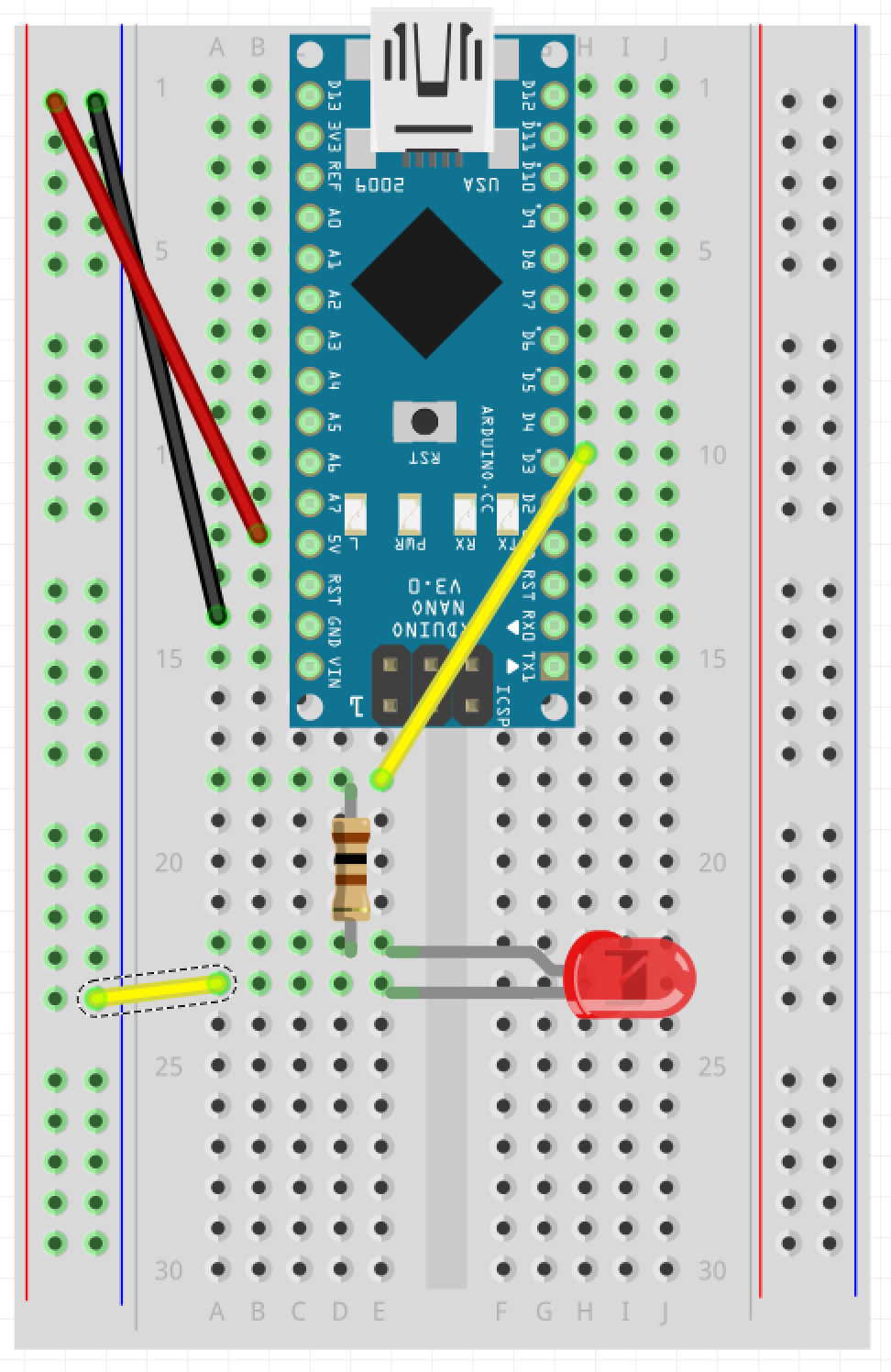
回路の組立 †
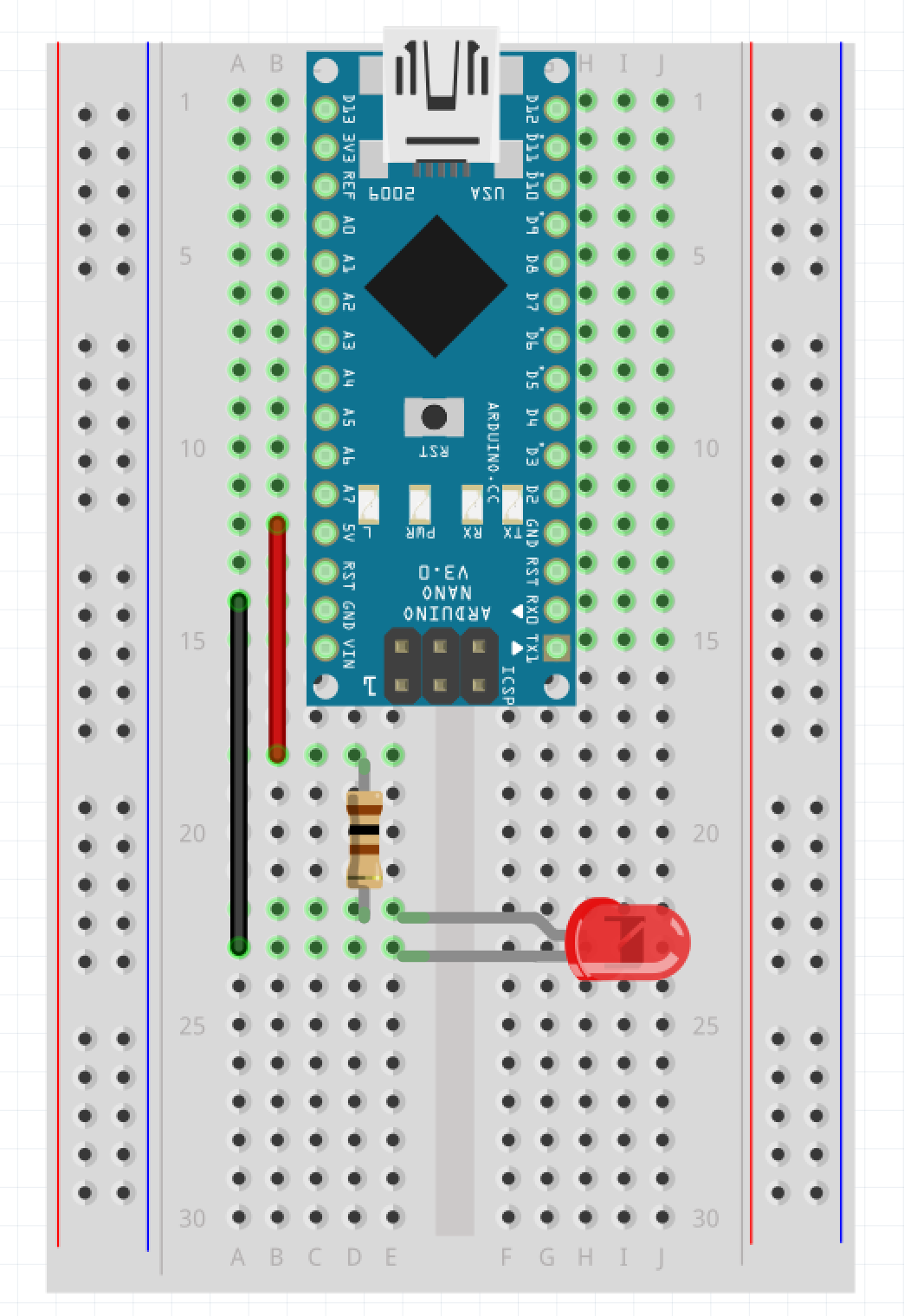
- 下の回路図を元に組み立てる。
- BlinkをMyBlink?として別名保存して該当する箇所を書き換える。

画像はクリックすると拡大できます。
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)