![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
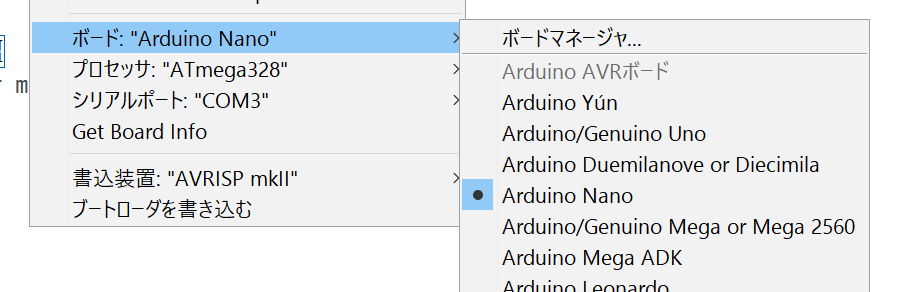
Arduino Nanoは極小のArduinoです。機能はAruidnoUNOに比べて限られていますが今回のように照明器具に組み込むマイコンには向いています。
講義スライド ![]() Arduino.pdf
Arduino.pdf



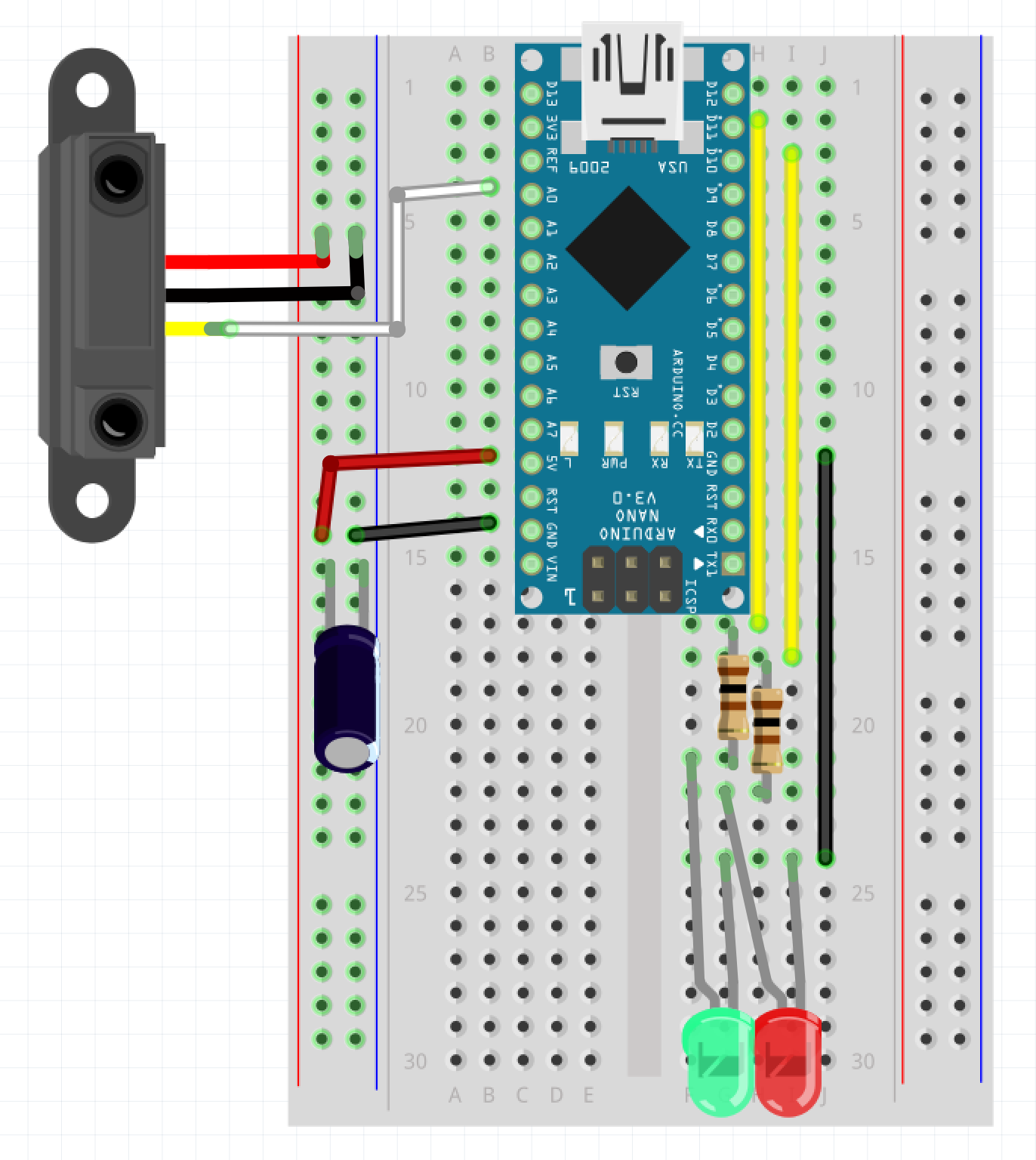
まずはマイコンを経由しないで直接電源とLEDをつなげて光らせます。下記の通り赤緑青白のLEDをそれぞれつなげてみてください。
サンプルプログラム1 ![]() nano_2LED.zip
nano_2LED.zip
サンプルプログラム2 ![]() nano_2LEDwSensor.zip
nano_2LEDwSensor.zip

画像はクリックすると拡大できます。
| 部品名 | 個数 | 備考 |
| ジャンプワイヤー(黒) | 2 | |
| ジャンプワイヤー(赤) | 1 | |
| ジャンプワイヤー(黄) | 2 | |
| LED(赤) | 1 | |
| LED(緑) | 1 | |
| コンデンサ(100μF16V) | 1 | |
| 抵抗(100Ω) | 2 | |
| 距離センサ | 1 | |
| ブレッドボード | 1 | |
| ArduinoNano? | 1 | |
| USBケーブル | 1 |
unnamed_0->A4 kent Units->mm Height->297 Length->210 Thickness->1 Slot Offset->0.5