FrontPage
情報表現基礎2 †
参考リンク †
スケジュール †
2-E(竹川), 2-F(迎山)
584, 583, 363 毎週水曜 9:00-12:10, 毎週木曜 14:50-18:00
クォーター制試験導入中
- 04/06(水) 情報表現基礎2&情報デザイン1 合同オリエンテーション
- 04/07(木) (休講:デザインコースオリエンテーションと健康診断)
- 04/13(水) ネームカードの制作・イラストレータ講習
- 04/14(木) ネームカードの制作・イラストレータ講習その2
- 04/20(水) Arduinoの準備と回路の組立
- 04/21(木) ランプシェードの制作その1
- 04/27(水) 全員宿題のサンプル動作確認、明かりのデザイン説明、ランプシェードの制作その2
- 04/28(木) ランプシェードの制作その3
- 05/11(水) 講評(A4一枚でノートを取る。最後にその場で集めます。次回に複数のノートを紹介します。)
- 05/12(木) 照明器具の制作その1、進捗チェック(ラフスケッチ)
- 05/18(水) 照明器具の制作その2、進捗チェック
- 05/19(木) 照明器具の制作その3、進捗チェック
- 05/25(水) 照明器具の制作その4、進捗チェック
- 05/26(木)(ミュージアム)講評1
- 06/01(水)(ミュージアム)講評2、後片付け
- 06/02(木) 情報デザイン1
- 06/08(水) 情報デザイン1
- 06/09(木) 情報デザイン1
- 06/15(水) 情報デザイン1
- 06/16(木) 情報デザイン1
- 06/22(水) 情報デザイン1
- 06/23(木) 情報デザイン1
- 06/29(水) 情報デザイン1
- 06/30(木) 情報デザイン1
- 07/06(水) 情報デザイン1
- 07/07(木) 情報デザイン1
- 07/13(水) 情報デザイン1
- 07/14(木) 情報デザイン1
- 07/20(水) 展示準備(情報表現基礎2&情報デザイン1 合同)
- 07/21(木) 展示準備(情報表現基礎2&情報デザイン1 合同)最終座談会
- 07/23(土) はこだて未来展2016夏
- 07/24(日) はこだて未来展2016夏
提出物 †
- 作品写真(学外展示会で展示されている状態が望ましい)
- ソースコード
以上をWebDav?の指定の授業フォルダに提出すること。
StudentsAndStaff?/Course/2015情報表現基礎2/提出フォルダ
各自用意するもの †
- ノートPC(Windows,Macどちらでも可。但し授業はWindowsを中心に説明します。)
- はさみ、カッター等
- 定規(必要であれば)
大学から用意されるもの †
- Arduino Trinket 1台
- USBケーブル 1本
- ブレッドボード 1台
- ジャンプワイヤ 1式
- 各色広角5mLED(赤・緑・青・白)数個
- 抵抗(100Ω、220Ω)数個
- 画用紙数枚
ネームカードの制作(レーザーカッター講習会) †
- カードデータをダウンロードする。
 license_card_v3.ai
license_card_v3.ai
- イラストレータで修正する。
- データをレーザーカッタで加工する。(工房には5人一組でまとめてカットに言ってください。)
Trinketの準備 †
TrinketはAdafruit社が販売している極小のArduino互換ボードです。機能はAruidnoUNOに比べて限られていますが今回のように照明器具に組み込むマイコンには向いています。
講義スライド  Arduino.pdf
Arduino.pdf

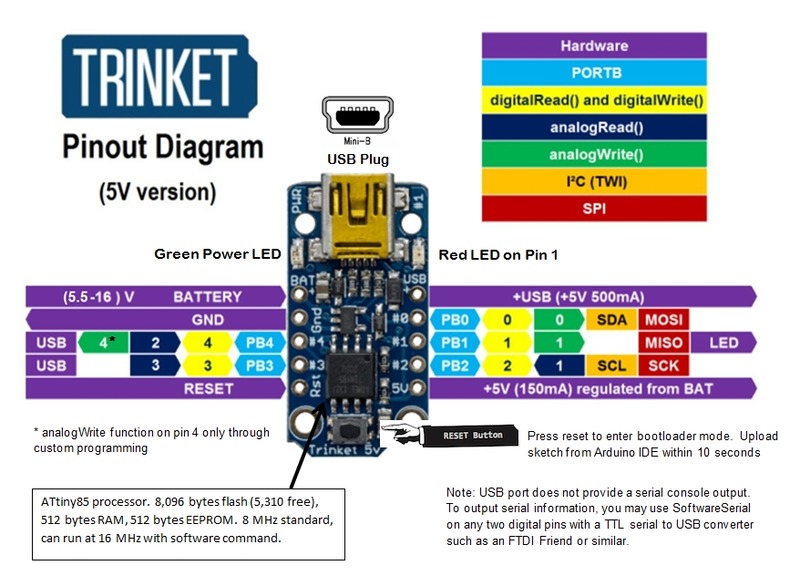
ピンアウト表 画像はクリックすると拡大できます。
Trinketドライバのインストール †
- Trinket用ドライバ(USB-tiny)を下記からダウンロードします。
http://www.adafruit.com/downloads/usbtiny_signed_8.zip
- TrinketとUSBケーブルをつなぎ、もう一方のUSBケーブルをPC側のUSBポートに接続します。
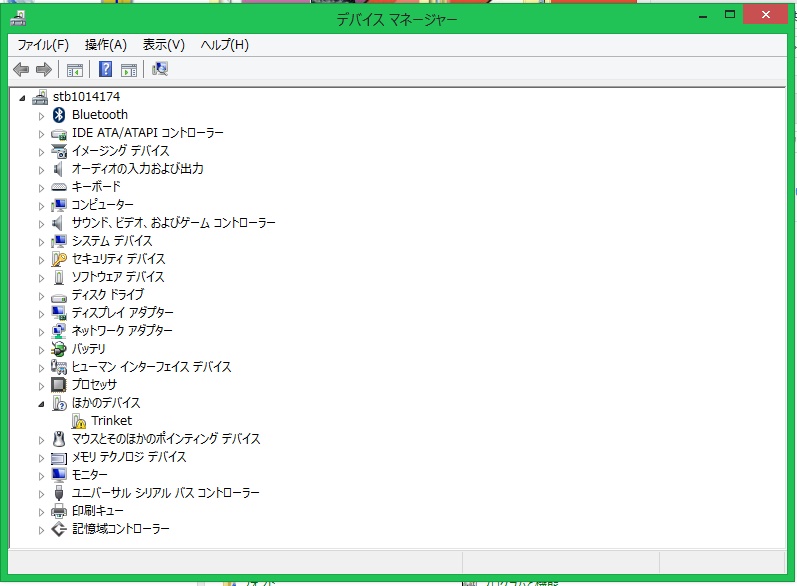
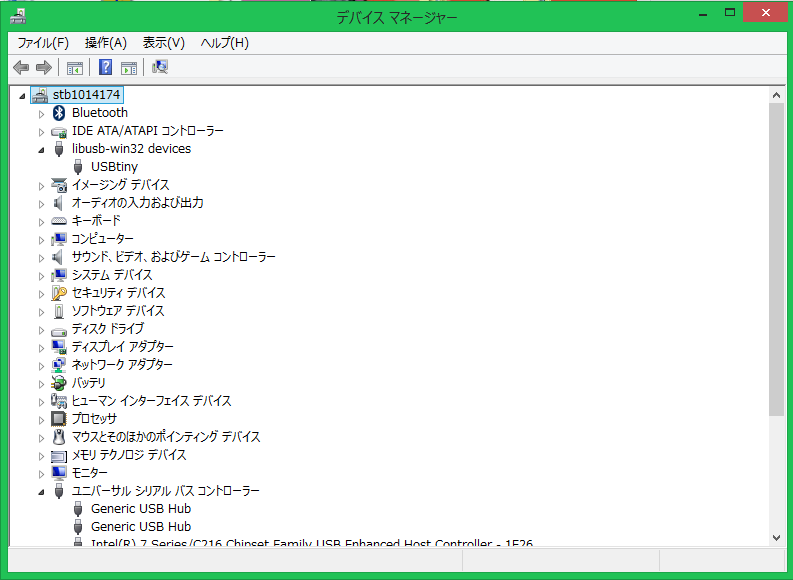
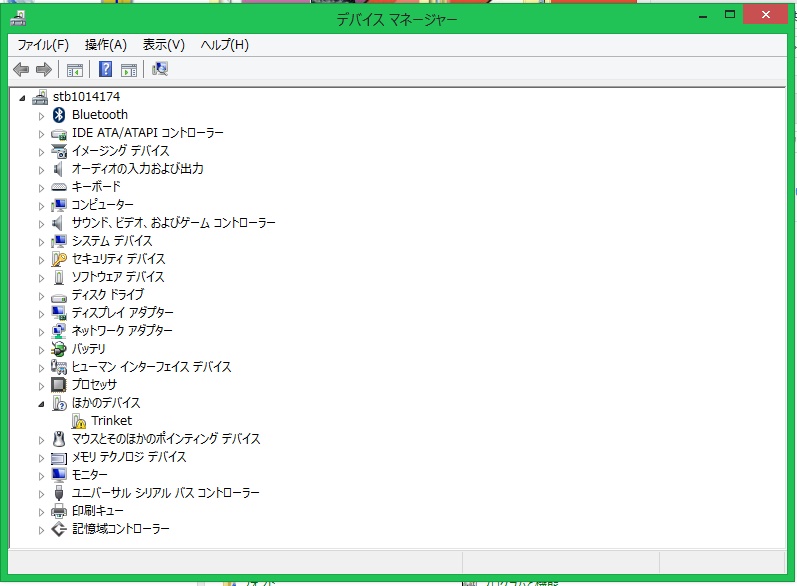
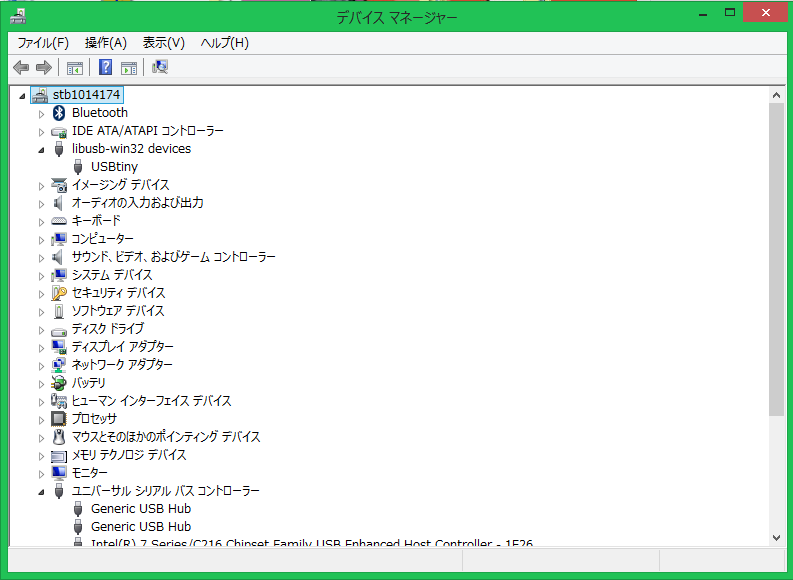
- デバイスマネージャを開くと下記のように「ほかのデバイス→Trinket」がでていることを確認します。

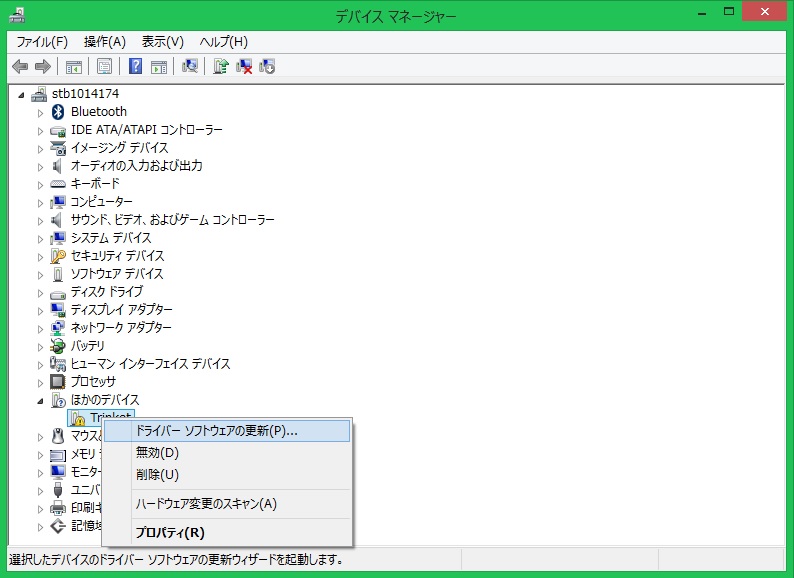
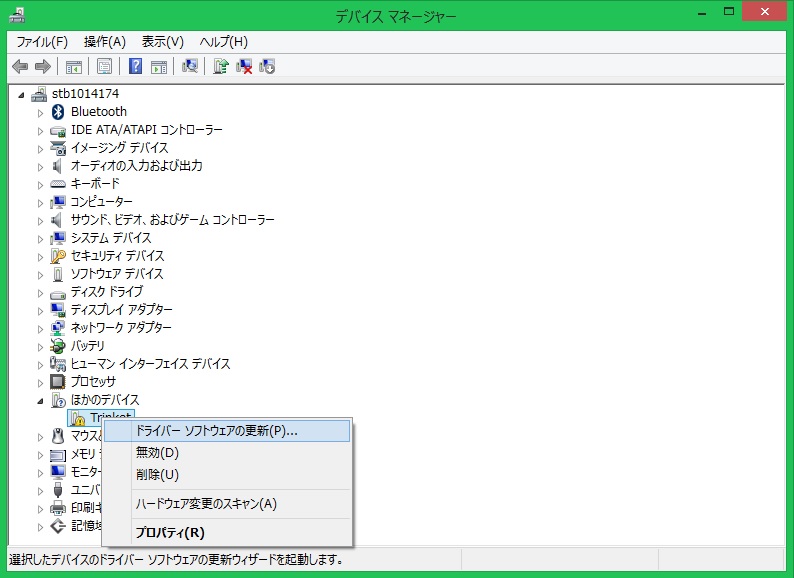
- Trinket上を右クリックして、ドライバーソフトウェアの更新をクリックします。

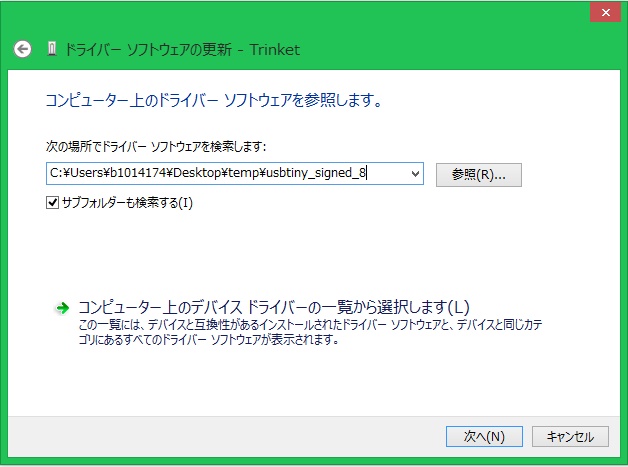
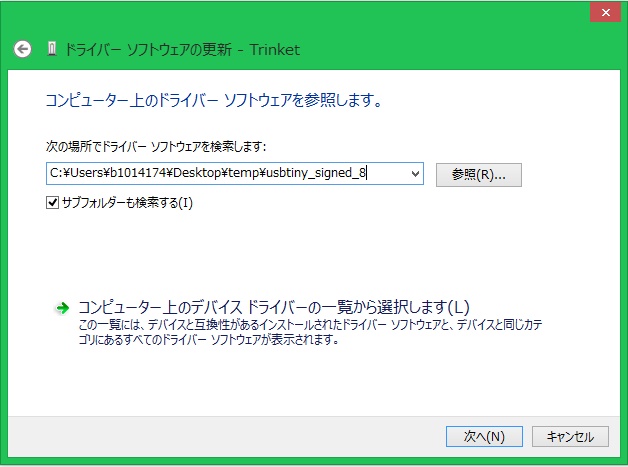
- 「コンピュータ上のドライバーソフトウェアを参照」を選択し、参照先としてダウンロードしたドライバ(usbtiny_signed_8)を選択します。

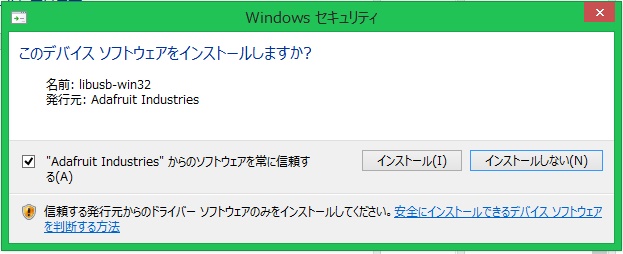
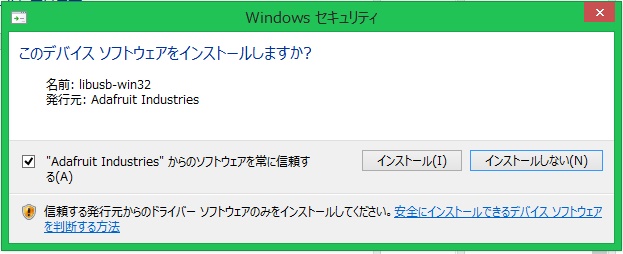
- 下記のようにインストールするか聞かれるが、「インストール」を選択します。

- ドライバインストール終了後、USBケーブルをパソコンから外し、再度、同じUSBポートにケーブルを接続します。
- デバイスマネージャーを開き、下記のように「libsub-win32 debices→USBtiny」と表示されていれば成功です。

Arduino IDEのダウンロード †
下記よりArduino IDEをダウンロードする。
https://s3.amazonaws.com/adafruit-download/adafruit-arduino-1.6.3-windows.zip
Trinketのチュートリアル †
https://learn.adafruit.com/introducing-trinket/setting-up-with-arduino-ide
の「Setting up with Arduino IDE」を読んでボード上のLEDを制御できるようにする。
- Blink!を読んでTrinket本体のLEDを点灯させる。うまくいくと赤いLEDが1秒おきに点滅する。
注意その1。ここで普通のArduinoと違うのはプログラムの書き込みにリセットボタンを押すことです。書き込みモードになるとしばらく赤いLEDが激しく点滅します。
注意その2。日本語には対応していません。ディレクトリが日本語だと上手く動きません。
- delay(1000)の数字を変えて変化をさせてみてください。値の単位はミリ秒です。
LEDの点灯(オームの法則) †
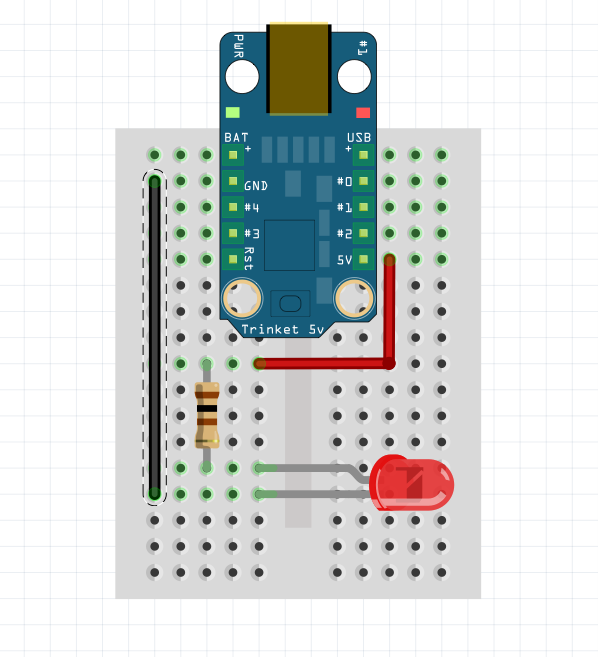
まずはマイコンを経由しないで直接電源とLEDをつなげて光らせます。下記の通り赤緑青白のLEDをそれぞれつなげてみてください。
- 問題:電圧が同じ場合、(LEDの元々の明るさ性能を無視すれば)光の強さは電流の多さによって決まります。では、一番明るく(電流が多く流れている)LEDは何色でしょう?
- 電源電圧5V,抵抗100Ωの場合、赤色LED順電圧:2.2V,緑色LED順電圧:3.2V,青色LED順電圧:3.2V,白色LED順電圧:3.3V

画像はクリックすると拡大できます。
回路の組立 †
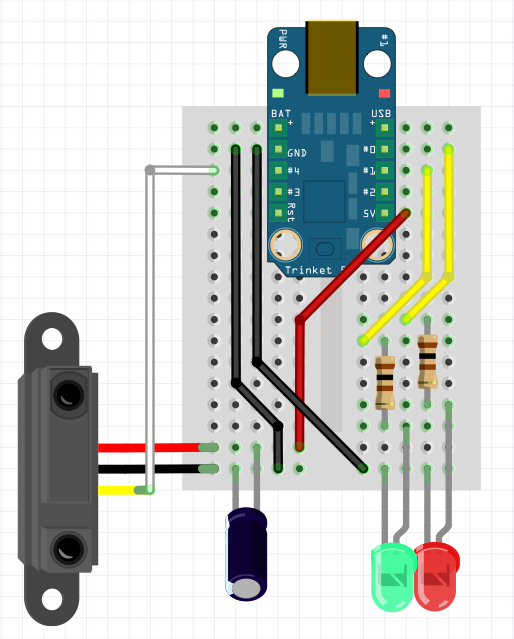
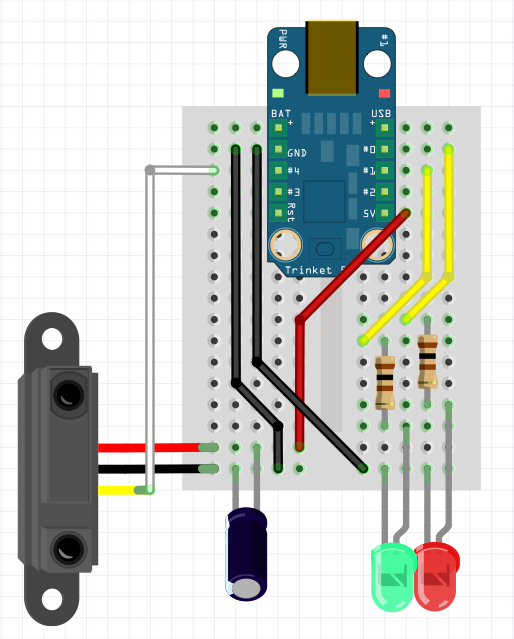
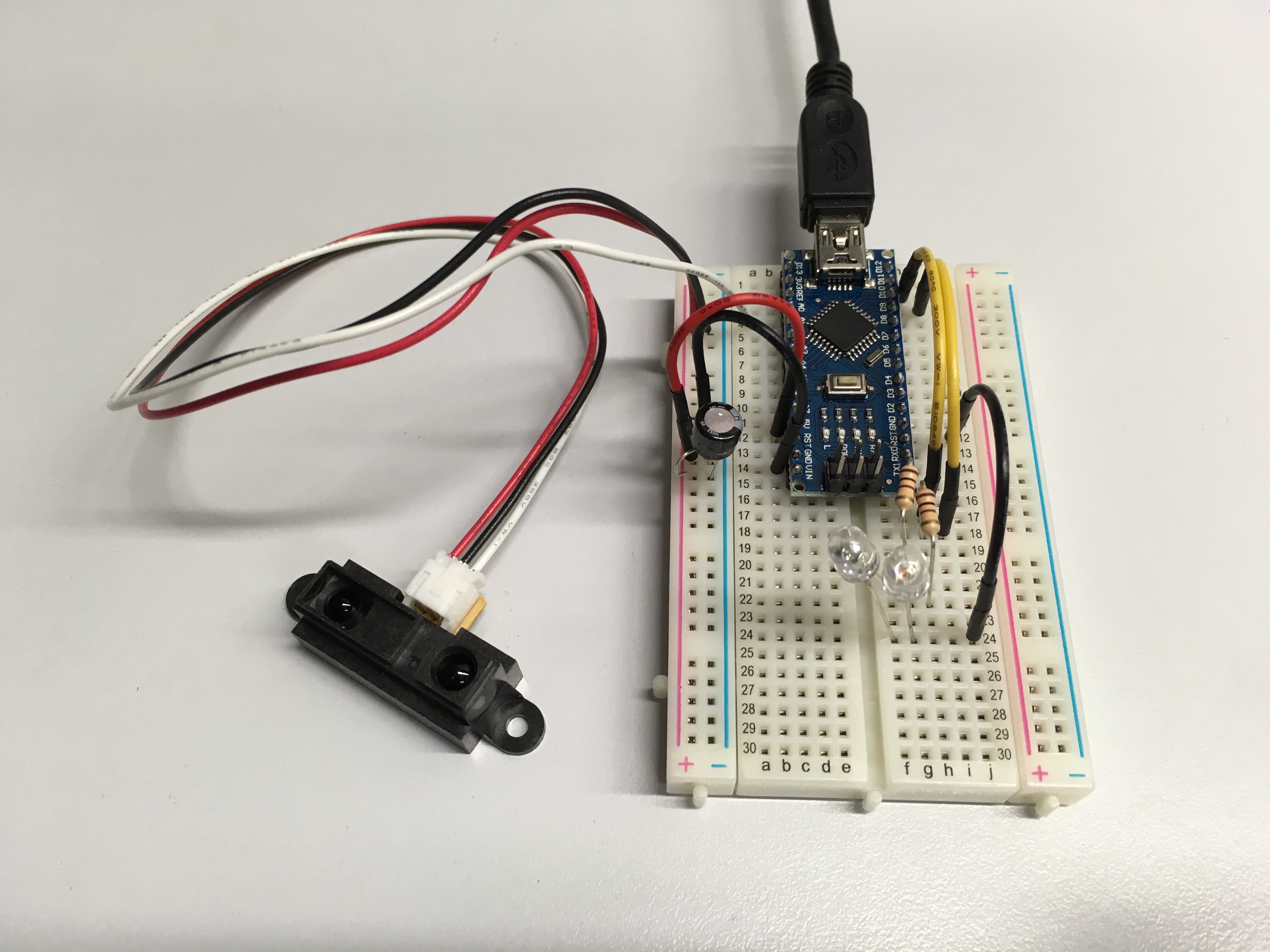
- 下の回路図を元に組み立てる。
- 次のサンプルプロジェクトをダウンロードする。
 trinket_2LED.zip
trinket_2LED.zip
- 解凍してできたAnalogLEDフォルダを書類/Arduinoフォルダに移動。
- ArduinoIDEを起動。
- ファイル>スケッチブック>からtrinket_2LEDを選ぶ。
- trinketのリセットボタンを押し書き込みモードにした後、ソースコードウィンドウの矢印アイコン(マイコンボードに書き込む)を押してtrinketにプログラムをアップロードする。
注意:trinketのPB4(#4)に接続されている距離センサの白いコードを、書き込む前に抜いておくこと。これを抜いておかなければ書き込みエラーが生じてしまう。
- PWM制御にてLEDが滑らかに明滅することを確認。
- 次のサンプルプロジェクトをダウンロードする。
 trinket_2LEDwSensor.zip
trinket_2LEDwSensor.zip
- 解凍してできたAnalogLEDフォルダを書類/Arduinoフォルダに移動。
- ArduinoIDEを起動。
- ファイル>スケッチブック>からtrinket_2LEDwSensor?を選ぶ。
- trinketのリセットボタンを押し書き込みモードにした後、ソースコードウィンドウの矢印アイコン(マイコンボードに書き込む)を押してtrinketにプログラムをアップロードする。
注意:trinketのPB4(#4)に接続されている距離センサの白いコードを、書き込む前に抜いておくこと。これを抜いておかなければ書き込みエラーが生じてしまう。
- 距離センサに手をかざすとLEDが滑らかに明滅することを確認。
サンプルプログラム1  trinket_2LED.zip
trinket_2LED.zip
サンプルプログラム2  trinket_2LEDwSensor.zip
trinket_2LEDwSensor.zip

画像はクリックすると拡大できます。
| 部品名 | 個数 | 備考 |
| ジャンプワイヤー(黒) | 2 | |
| ジャンプワイヤー(赤) | 1 | |
| ジャンプワイヤー(黄) | 2 | |
| LED(赤) | 1 | |
| LED(緑) | 1 | |
| コンデンサ(100μF16V) | 1 | |
| 抵抗(100Ω) | 2 | |
| 距離センサ | 1 | |
| ブレッドボード | 1 | |
| Trinket | 1 | |
| USBケーブル | 1 | |
ランプシェードの制作 †
- 教室のiMacを使います。MacBookPro?では使用できません。
- インターネットにつながっていることを確認してください。
- アプリケーションから123D Makeを起動します。
- サンプルデータをダウンロードする。
 lamp_shade.stl(2014/03/31更新)
lamp_shade.stl(2014/03/31更新)
- Modelからimportを選んで「lamp_shade.stl」を読み込みます。
- Manufacturing Settingsにて鉛筆のアイコンをクリックします。
- Manufacturing Settingsダイアログが出たら、「+」ボタンを押し以下の設定をします。
unnamed_0->A4 kent
Units->mm
Height->297
Width->210
Thickness->1
Slot Offset->0.5
- 設定が終わったらプルダウンメニューから「A4 kent」を選びます。
- Object SizeにてUnitsをmmにして、高さを140mmにします。(ほかも連動して変わります。)
- Construction Techniqueにてプルダウンメニューから「Radial Slices」を選びます。
1st Axisを3, Radialを6にします。
- Get PlansにてDXF,mmであることを確認してExportボタンを押します。名前は「lamp_shade」にします。(サインインを求められたら各自のfacebookアカウント等でサインインしてください。)
- shilhouette CAMEOで用紙のカット
(以下はWindows7を前提に説明しています。)
- http://silhouettejapan.jp/support/index.html からSilhouette Studioをダウンロードする。
- Silhouette Studioをインストールする。(この際先にsilhouette CAMEOに接続してはいけません)
- Silhouette Studioを起動します。
- silhouette CAMEOをPCに接続し、電源を入れる。
- 作成したlamp_shade.zipを解凍して、3つのファイル(lamp_shade-0.dxf~lamp_shade-2.dxf)をひとつずつ読み込みます。「ファイル>開く」で読み込めます。その際レイアウトがずれるので、ページプロパティで用紙をA4,カッティング用台紙が12x12インチになっている事を確認して、データが正しい位置になるようにしてください。
- 赤い部分(文字)はカットしません。選択して削除してください。
- A4ケント紙をカッティング用台紙(12x12)にSilhouette Studioに表示されている通り(左上隅)に貼付けます。強く貼り付ける必要はありません。(カッティング用台紙の青い保護シートは終わった後使いますので捨てないでください。)
- カッティング用台紙をshilhouette CAMEOにセットします。無理に押し込まないでください。ヨウシセットダイシアリ>Enterで自動的に送られます。(入門ガイド19ページ参照)
- [Silhouette に送信]ボタンをクリックします。現在の設定をクリックして「パターンペーパー」を選び[カット]ボタンを押してカットします。(入門ガイド21ページ参照)
- カット動作が終了したら、LCD 画面に「ヨウシトリダシ」が表示されていることを確認し、[ENTER]キーを押しメディアを取り出します。(自動的に排出されますので無理に引っ張らないでください。)
- 切り取ったデザインに注意して、カットした紙やメディアをカッティング用台紙から剥がします。所々切れていない箇所もあります。慎重に剥がしてください。
- 以下の写真を参考に組み立てます。シェードを引っ掛ける付け根は余った紙をはさみなどでカットして作ってみてください。センサーはケーブルをまとめて一番下の溝に引っ掛けます。綺麗に入れるためにパーツ類はニッパで余計な足を短くするとよいです。


画像はクリックすると拡大できます。
デザインコンセプトの立案 †
- ラフスケッチを描く。
- さまざまなセンサ
- 明るさを測る。CDSセル
- スイッチ。タクトスイッチ
- 人の動きを検出する。焦電センサ
- 物体の色を判定する。フォトリフレクタ
- 動きや傾きを測る。加速度センサ
照明器具の制作 †
- ルール・注意点
- 講義で提供する紙はA4ケント紙である。
- 白い紙を使用すること。
- 紙の厚さや大きさは自由である。
- 色紙を利用してはならない。
- ランプシェードの支持体としてランプシェード内部にワイヤーなどを使用することはOKだが、ワイヤーなどの支持体が外から見えないように配慮すること。
- プリズムや鏡,フィルムなど光を変化する素材を利用してはならない。
- 使用するLEDの数に制限はない。
- 電源コンセントとTrinket間のケーブルの長さを変えて、ランプシェードそのものの高さを変更してはならない。
- 紙と紙の接着には、接着剤あるいはテープを使用し、糸などの特殊素材を使用してはならない。
展示会の準備 †
展示 †
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![]() Arduino.pdf
Arduino.pdf




![]() trinket_2LED.zip
trinket_2LED.zip![]() trinket_2LEDwSensor.zip
trinket_2LEDwSensor.zip