![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
PC<-USB->(エクスプローラUSB(XBee)) ------ (XBee)
------
![]()
利点)fioなしで始められる。コンパクト
欠点)ポート数が少ない。電源を制作しなければならない。そのままではブレッドボードに刺さらない。
※この情報は2012/12/09時点のものです。
※XBeeの抜き差しや配線の変更は必ず電源を切って行うこと。
http://funnel.googlecode.com/files/funnel-1.0-r806.zip
Processingは2.0 Beta 7 (7 December 2012)を使用。
libraries/processing/funnel
を
(My document)/Processing/libraries/
にコピーあるいは移動する。(ディレクトリがなければ作成)
Processingを起動してSketch>Import Library...>Contributedにfunnelと表示されていればOK
設定に関してほかのパラメータをいじったことがあればrestoreして初期設定に戻す。
コーディネータ(ホスト)側 ATID 3111 <-PAN(グループ)ID ATDH 0000 ATDL 0000 <-相手のID ATMY 0000 <-自分のID ATBD 6 <-シリアルポートの速度(57600) ATAP 2 <-APIモードの設定 エンドデバイス(クライアント)側 ATID 3111 <-PAN(グループ)ID ATDH 0000 ATDL 0000 <-相手のID ATMY 0001 <-自分のID ATBD 6 <-シリアルポートの速度(57600) ATD0 2 <-ピン20をアナログ入力AD0に設定 ATIT 1 <-ここで指定したサンプル数ごとに送信 ATIR 0A <-サンプリング間隔(0x0A = 10ms)
(My document)/Processing/libraries/funnel/libraryの
settings.xbee.txtを次のようにする
server: port: 9000 io: type: XBee com: COM5 <-ここはコーディネータをつなげているCOMポート番号を指定 baudrate: 57600 <-ATBDで設定した速度
![]()
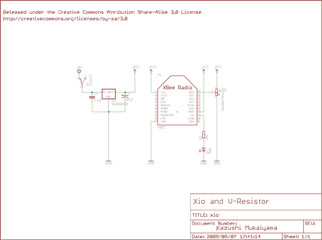
回路図

大きなファイルはこちら。![]() xio_n_v-resistor.bmp
xio_n_v-resistor.bmp
エンドデバイス側の回路を組む際の注意点
電源電圧は必ず2.8〜3.4Vの範囲で使用→5Vを加えるとモジュールが破壊!
Vref(14番ピン)はVCC(1番ピン)に接続→A/D変換のための基準電圧
以下のスケッチを作成。
/* analog in */ import processing.funnel.*; final int id = 1; // end device ID XBee xbee; void setup() { size(400,130); int[] moduleIDs = {id}; xbee = new XBee(this, moduleIDs); } void draw() { background(0); text("analogInput[0]: " + xbee.iomodule(id).analogPin(0).value,10,80); }
可変抵抗のつまみを回すと、値が0.0から1.0で変わる。ヤフー:-D
値が震えていたりしたらエンド・デバイスの電源を切って、14番ピンに基準電圧(+3.3V)をとっているか確認すること。
KXM52-1050モジュール
http://akizukidenshi.com/catalog/g/gI-01425/
ATID 3111 <-PAN(グループ)ID ATDH 0000 ATDL 0000 <-相手のID ATMY 0001 <-自分のID ATIT 1 <-ここで指定したサンプル数ごとに送信 ATIR 0A <-サンプリング間隔(0x0A = 10ms) ATD0 2 <-ピン20をアナログ入力AD0に設定 ATD1 2 <-ピン19をアナログ入力AD0に設定 ATD2 2 <-ピン18をアナログ入力AD0に設定
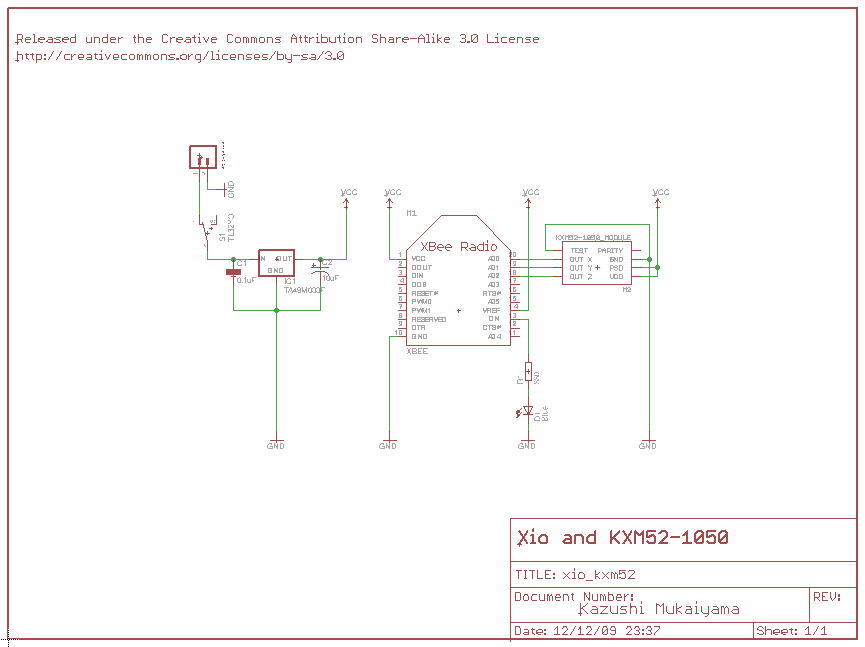
回路図

pdfはこちら。![]() xio_kxm52.pdf
xio_kxm52.pdf
eagleスケマティックはこちら。![]() xio_kxm52.sch
xio_kxm52.sch
※XBeeなどの3.3vで動くモジュールには3.4v以上の電圧を与えないこと!
以下のスケッチを作成。
/** * SimpleScope XBee */ import processing.funnel.*; final int kChannles = 3; // the number of channels to display final int kPoints = 200; // the number of points to display final int id = 1; // end device ID XBee xbee; float values[][]; int index = 0; void setup() { size(400, 400); frameRate(30); int[] moduleIDs = {id}; xbee = new XBee(this, moduleIDs); values = new float[kChannles][kPoints]; for (int channel = 0; channel < kChannles; channel++) { for (int i=0; i < kPoints; i++) { values[channel][i] = 0; } } } final int kLeft = 35; final int kTop = 25; final int kHeight = 100; void draw() { background(0); smooth(); for (int channel = 0; channel < kChannles; channel++) { int offset = channel * 130; textSize(12); text("analogInput(" + channel + ")", kLeft - 24, kTop - 8 + offset); text("1.0", kLeft - 24, kTop + 8 + offset); text("0.0", kLeft - 24, kTop + kHeight + offset); text("val: " + xbee.iomodule(id).pin(channel).value, kLeft + kPoints + 8, kTop + 8 + offset); text("max: " + xbee.iomodule(id).pin(channel).maximum, kLeft + kPoints + 8, kTop + 20 + offset); text("min: " + xbee.iomodule(id).pin(channel).minimum, kLeft + kPoints + 8, kTop + 32 + offset); text("avg: " + xbee.iomodule(id).pin(channel).average, kLeft + kPoints + 8, kTop + 44 + offset); values[channel][index] = xbee.iomodule(id).pin(channel).value; // draw outlines stroke(200); noFill(); beginShape(); vertex(kLeft - 1, kTop - 1 + offset); vertex(kLeft + kPoints, kTop - 1 + offset); vertex(kLeft + kPoints, kTop + kHeight + offset); vertex(kLeft - 1, kTop + kHeight + offset); endShape(CLOSE); // draw the signal stroke(255); beginShape(); for (int i = 1; i < kPoints; i++) { vertex(kLeft + i, kTop + kHeight - values[channel][(index + i) % kPoints] * (float)kHeight + offset); } endShape(); } index = (index + 1) % kPoints; }
ブレッドボードを大きく動かす(ここがポイント)と、それぞれの値が変わる。今回の場合は
0 -> x-accel 1 -> y-accel 2 -> z-accel
で、動作を確認してみた。
}}