![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
Funnel勉強中。まとめてみる。
IAMASの小林茂先生が考案したフィジカル・コンピューティング・ツールキットがGainer。その無線版。
詳しくはここ
開発状況はここ
名前の由来はここ
Funnel専用I/Oモジュール(Fio)だけなく、XBee, Gainer, ArdinoなどいろいろなI/Oモジュールを利用できる。基本的にどれもXBee経由。よって、
-XBee単体 -XBee+Fio
の2つでやってみた。
利用にあたってはブレッドボードなどを用いて3.3V電源などを用意する必要があるが、ピンのピッチ幅がGainerなどで使われるブレッドボードと違うのでそのままでは手軽に使えない。手っ取り早く使うにはXBeeスターターキットについてくる評価ボードを使う。しかし、これは余分な機能も付いているのでボードが大きい。よって以下の2つを用いるととても便利。
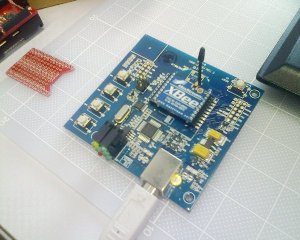
評価ボード(大きい)


XBeeエクスプローラUSB(コンパクト!)、ピッチ変換基板(ブレッドボード直!)
![]()
PC<-USB->(エクスプローラUSB(XBee)) ------ (XBee)
------
![]()
利点)すぐに始められる。
欠点)ポート数が少ない。電源を制作しなければならない。そのままではブレッドボードに刺さらない。
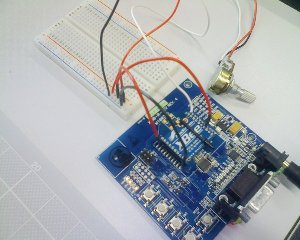
PC<-USB->(エクスプローラUSB(XBee)) ------ ((XBee)Fio)
------
利点)ポートが多い。電源がある。ブレッドボードに刺さる。
欠点)まだ製品になっていない。
※XBeeの抜き差しや配線の変更は必ず電源を切って行うこと。
http://funnel.googlecode.com/files/funnel_008b5.zip
processingはビルド0148(2008-09-11時点の最新安定板)を使用。
libraries/processing/library
の
funnel.jar
javaosc.jar
を
processing-0098/libraries/funnel/library
に入れる。(ディレクトリがなければ作成)
設定に関してほかのパラメータをいじったことがあればrestoreして初期設定に戻す。
1:1の通信を行う。
コーディネータ(ホスト)側 ATID 1111 <-PAN(グループ)ID ATDH 0000 ATDL 0002 <-相手のID ATMY 0001 <-自分のID ATAP 2 <-APIモードの設定 エンドデバイス(クライアント)側 ATID 1111 <-PAN(グループ)ID ATDH 0000 ATDL 0001 <-相手のID ATMY 0002 <-自分のID ATD0 2 <-ピン20をアナログ入力AD0に設定 ATIT 5 <-ここで指定したサンプル数ごとに送信 ATIR 64 <-サンプリング間隔(0x64 = 100ms)
レスポンスが悪い!と思ったら…
エンドデバイス(クライアント)側 ATIT 1 <-ここで指定したサンプル数ごとに送信 ATIR 0A <-サンプリング間隔(0x0A = 10ms)
settings.yamlを次のようにする
server: port: 9000 io: type: XBee com: COM3 <-ここはコーディネータをつなげているCOMポート番号を指定 baudrate: 9600
エンドデバイス側の回路を組む際の注意点
電源電圧は必ず2.8〜3.4Vの範囲で使用→5Vを加えるとモジュールが破壊!
Vref(14番ピン)はVCC(1番ピン)に接続→A/D変換のための基準電圧
以下のメッセージを確認
Funnel 008 BETA (r465) I/Oモジュールと接続中です… baudrate: 9600 I/Oモジュールと接続が完了しました:COM3 Configuring the XBee module... コマンドポート:サーバの起動中… コマンドポート:サーバが起動しました:9000 FIRMWARE VERSION: 10a5 (XBee 802.15.4) API MODE: 2 SOURCE ADDRESS: 01 PAN ID: 1111
以下のスケッチを作成。フォントはサンプルのものを流用する。
/*
analog in
*/
import processing.funnel.*;
XBee xbee;
PFont myFont;
void setup()
{
size(400,130);
myFont = loadFont("CourierNewPSMT-24.vlw");
textFont(myFont, 24);
int[] moduleIDs = {2};
xbee = new XBee(this,moduleIDs);
}
void draw()
{
background(0);
text("analogInput[0]: " + xbee.iomodule(2).port(0).value,10,80);
}
可変抵抗のつまみを回すと、値が0.0から1.0で変わる。ヤフー:-D
値が震えていたりしたらエンド・デバイスの電源を切って、14番ピンに基準電圧(+3.3V)をとっているか確認すること。
XBee単体をエンドデバイスにするとどうしても電源レギュレータも用意しないといけないので配線がややこしい。
※XBeeの抜き差しや配線の変更は必ず電源を切って行うこと。
http://funnel.googlecode.com/files/funnel_008b4.zip
processingはビルド0148(2008-09-11時点の最新安定板)を使用。
libraries/processing/library
の
funnel.jar
javaosc.jar
を
processing-0098/libraries/funnel/library
に入れる。(ディレクトリがなければ作成)
以下の設定ファイルをX-CTUから読んで設定する。この際、必要に応じてPAN ID(ATID)は変更。
コーディネータ(ホスト)側 hardware/fio/fio_v1.0/xbee/coordinator.pro エンドデバイス(クライアント)側 hardware/fio/fio_v1.0/xbee/end_device.pro
Funnel008b4を使用する。
settings.yamlを次のようにする
server: port: 9000 io: type: Fio port: COM23 <-ここはコーディネータをつなげているCOMポート番号を指定 baudrate: 19200
※XBeeなどの3.3vで動くモジュールには3.4v以上の電圧を与えないこと!
以下のメッセージを確認
Funnel 008 (r430) [EXPERIMENTAL] I/Oモジュールと接続中です… baudrate: 19200 I/Oモジュールと接続が完了しました:COM23 API MODE: 2 FIRMWARE VERSION: 10a5 コマンドポート:サーバの起動中… コマンドポート:サーバが起動しました:9000 SOURCE ADDRESS: 00 PAN ID: 1111 NODE: MY=1, SH=13a200, SL=400107f0, dB=42, NI=' ' Firmata Protocol Vesrion: 2.0
以下のスケッチを作成。フォントはサンプルのものを流用する。
/*
Fio
analog in
*/
import processing.funnel.*;
Fio fio;
PFont myFont;
void setup()
{
size(400,130);
myFont = loadFont("CourierNewPSMT-24.vlw");
textFont(myFont, 24);
int[] moduleIDs = {1};
fio = new Fio(this,moduleIDs,Fio.FIRMATA);
}
void draw()
{
background(0);
text("analogInput[0]: " + fio.iomodule(1).port(14).value,10,80);
}
可変抵抗のつまみを回すと、値が0.0から1.0で変わる。XBeeのときと比べて値が少しぶれるようだ。
電源などがすでに用意されているので配線もすっきりする。これは作業する上でかなりメリットが大きい。
IMU 5 DOFモジュール
http://www.sparkfun.com/commerce/product_info.php?products_id=741
ATID 1111 <-PAN(グループ)ID ATDH 0000 ATDL 0001 <-相手のID ATMY 0002 <-自分のID ATIT 1 <-ここで指定したサンプル数ごとに送信 ATIR 0A <-サンプリング間隔(0x0A = 10ms) ATD0 2 <-ピン20をアナログ入力AD0に設定 ATD1 2 <-ピン19をアナログ入力AD0に設定 ATD2 2 <-ピン18をアナログ入力AD0に設定 ATD3 2 <-ピン17をアナログ入力AD0に設定 ATD4 2 <-ピン11(注意!)をアナログ入力AD0に設定
XBee単体でやってみた。
以前に比べて3.3vレギュレータと電源スイッチそして配線を整理してある。
(そのうちここに回路図を入れる)
※XBeeなどの3.3vで動くモジュールには3.4v以上の電圧を与えないこと!
以下のスケッチを作成。フォントはサンプルのものを流用する。
/**
* SimpleScope XBee
*/
import processing.funnel.*;
final int kChannles = 5; // the number of channels to display
final int kPoints = 200; // the number of points to display
final int id = 2; // end device ID
XBee xbee;
PFont fixedWidthFont;
float values[][];
int index = 0;
void setup()
{
size(400, 700);
frameRate(30);
fixedWidthFont = loadFont("CourierNewPSMT-12.vlw");
values = new float[kChannles][kPoints];
for (int channel = 0; channel < kChannles; channel++) {
for (int i=0; i < kPoints; i++) {
values[channel][i] = 0;
}
}
int[] moduleIDs = { id };
xbee = new XBee(this, moduleIDs);
}
final int kLeft = 35;
final int kTop = 25;
final int kHeight = 100;
void draw()
{
background(0);
smooth();
for (int channel = 0; channel < kChannles; channel ++) {
int offset = channel * 130;
textFont(fixedWidthFont);
textSize(12);
text("analogInput(" + channel + ")", kLeft - 24, kTop - 8 + offset);
text("1.0", kLeft - 24, kTop + 8 + offset);
text("0.0", kLeft - 24, kTop + kHeight + offset);
text("val: " + xbee.iomodule(id).port(channel).value, kLeft + kPoints + 8, kTop + 8 + offset);
text("max: " + xbee.iomodule(id).port(channel).maximum, kLeft + kPoints + 8, kTop + 20 + offset);
text("min: " + xbee.iomodule(id).port(channel).minimum, kLeft + kPoints + 8, kTop + 32 + offset);
text("avg: " + xbee.iomodule(id).port(channel).average, kLeft + kPoints + 8, kTop + 44 + offset);
values[channel][index] = xbee.iomodule(id).port(channel).value;
// draw outlines
stroke(200);
noFill();
beginShape();
vertex(kLeft - 1, kTop - 1 + offset);
vertex(kLeft + kPoints, kTop - 1 + offset);
vertex(kLeft + kPoints, kTop + kHeight + offset);
vertex(kLeft - 1, kTop + kHeight + offset);
endShape(CLOSE);
// draw the signal
stroke(255);
beginShape();
for (int i = 1; i < kPoints; i++) {
vertex(kLeft + i, kTop + kHeight - values[channel][(index + i) % kPoints] * (float)kHeight + offset);
}
endShape();
}
index = (index + 1) % kPoints;
}
ブレッドボードを大きく動かす(ここがポイント)と、それぞの値が変わる。実際に角度を出す時は得られた値を積分する(足し合わせる)ため、小さく動かしても値の変化はそれほどない。だから向きを変えたから値が変わるということではない。今回の場合は
0 -> x-accel 1 -> y-accel 2 -> z-accel 3 -> x-rate 4 -> y-rate
で、動作を確認してみた。
つづきはこれから書く。つぎはカルマンフィルタ!?